Employ to Empower Website Redesign

Project Overview
During my Web Design Internship at Employ to Empower (ETE), a Vancouver-based charity dedicated to empowering individuals facing social, mental, or physical barriers, I led the complete redesign of their website. The previous website was outdated, and my task was to create a modern, efficient, and user-friendly platform that better reflected ETE's mission, values, and dynamic work culture. This project was an integral part of my role as a Web Design Intern, where I utilized both Figma and WordPress to achieve the desired outcomes.
My Role

As the Web Design Intern, I was responsible for both the UX redesign and the web development implementation of the new site. My primary goals were to simplify the user experience, update the website’s content, and enhance the visual representation of ETE’s mission. Given that the previous update to the site was a couple of years old, there was a significant amount of outdated information that needed to be refreshed.
Design Process
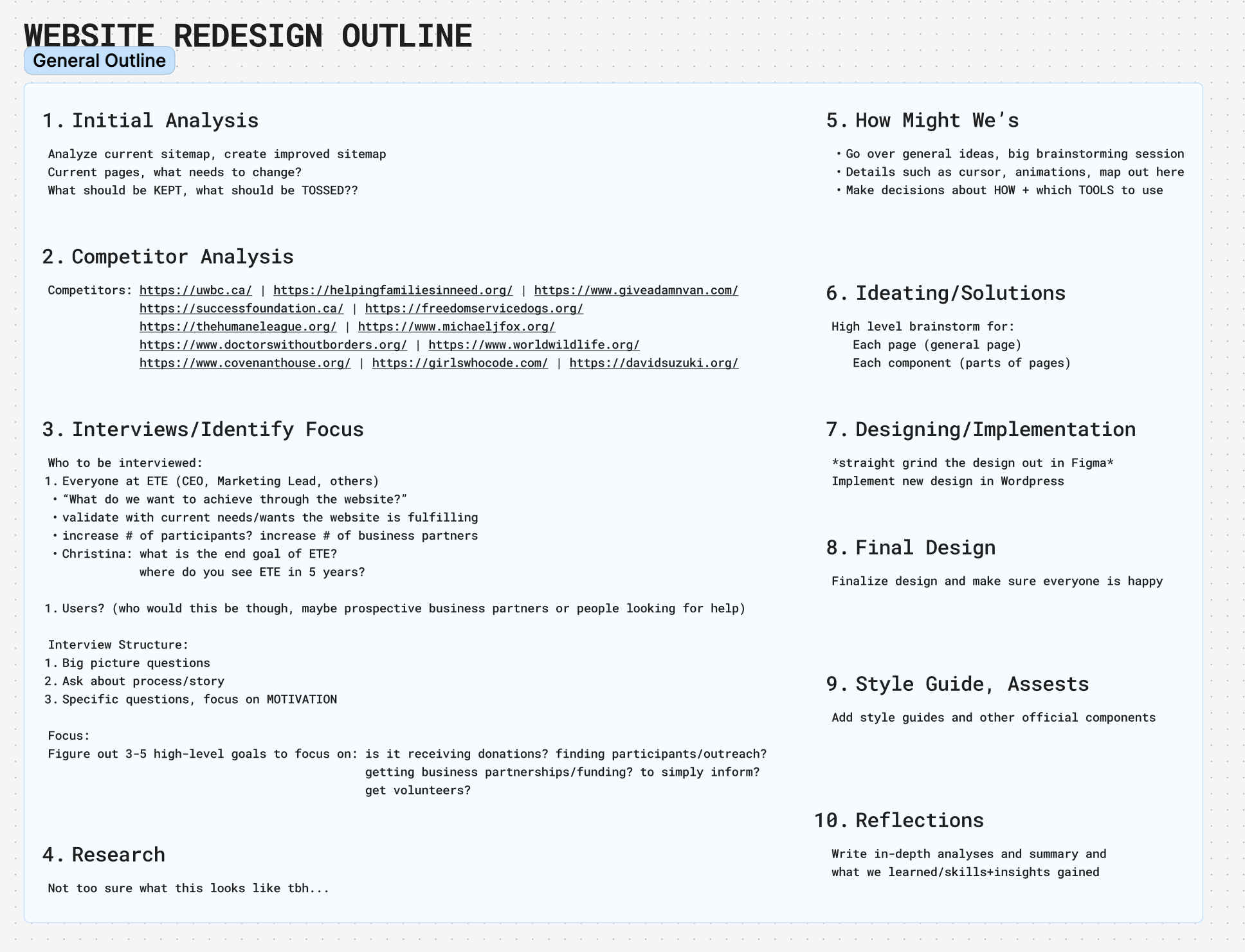
Initial Analysis

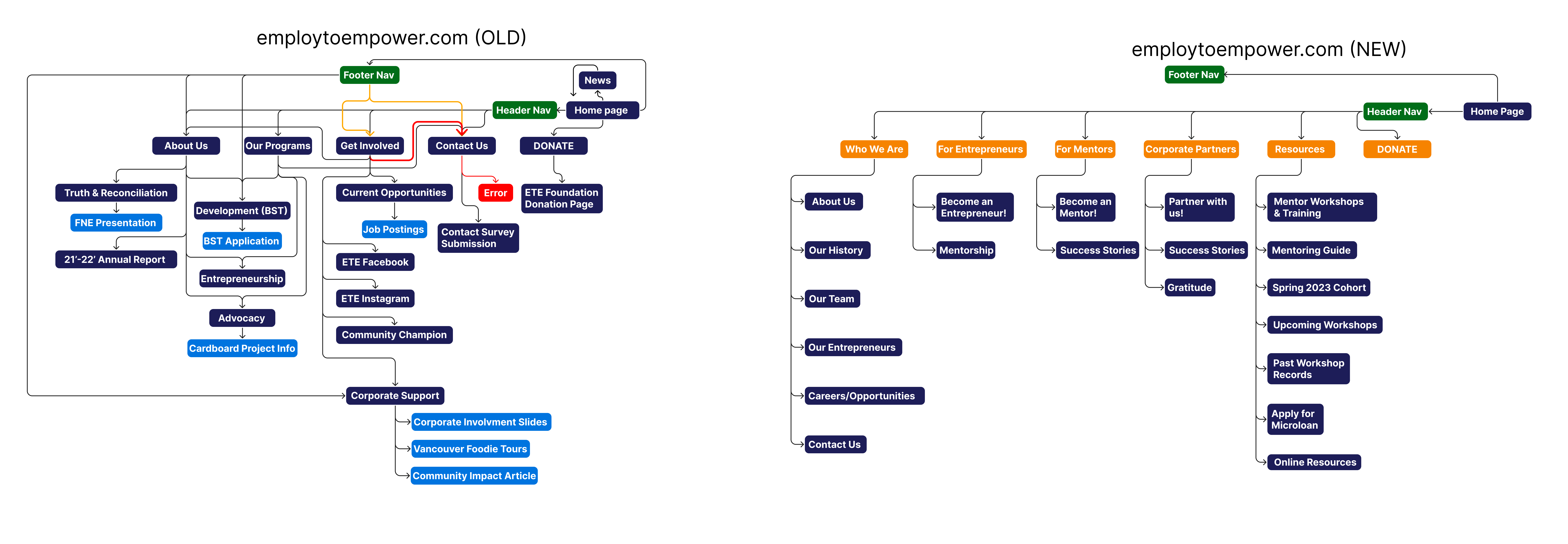
I started by analyzing the existing sitemap, identifying what needed to change, and deciding what should be kept or discarded. This allowed me to create a more efficient and streamlined sitemap that aligned with ETE’s goals.
Competitor Analysis
I conducted a thorough analysis of competitors, including organizations like United Way BC, Freedom Service Dogs, and Doctors Without Borders. This helped identify industry standards and innovative ideas that could be incorporated into ETE’s redesign.
Interviews/Identify Focus

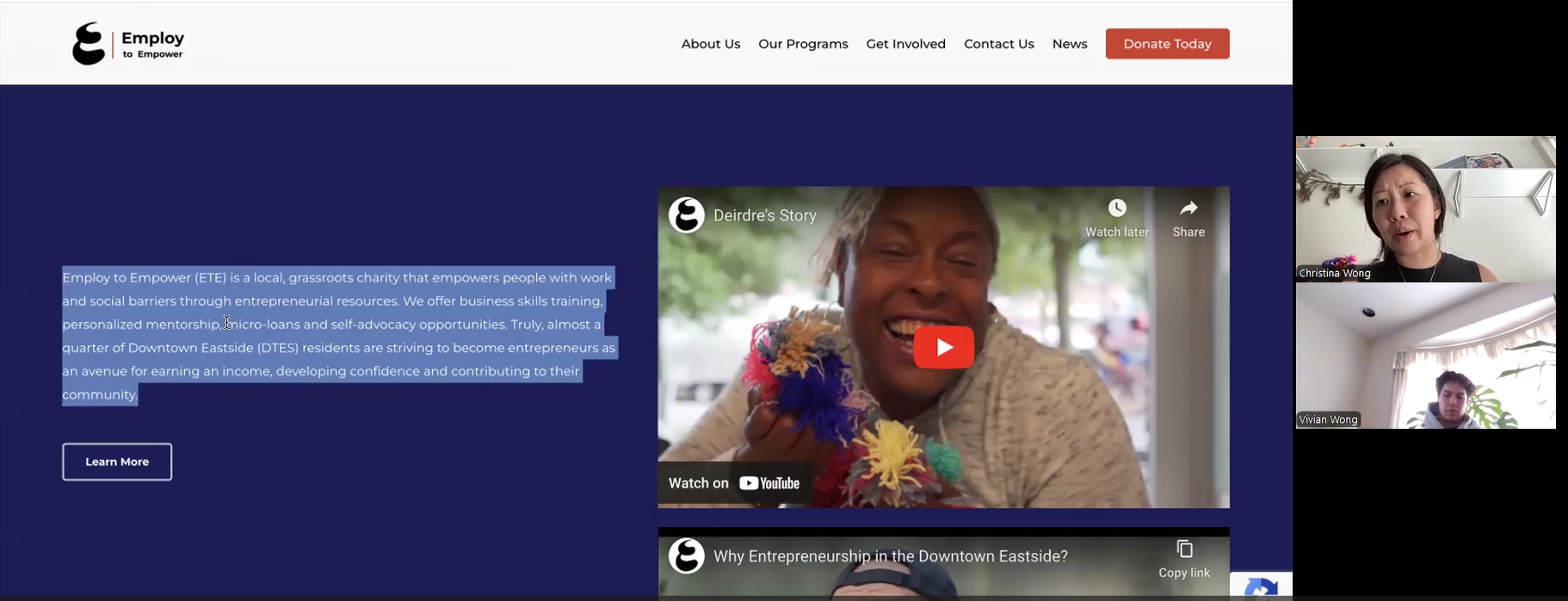
I interviewed key stakeholders at ETE, including the CEO, Marketing Lead, and other team members. The focus was on understanding their goals for the website, such as increasing participant enrollment, boosting business partnerships, and clarifying the organization’s mission.
How Might We’s
I facilitated brainstorming sessions to generate ideas for each aspect of the redesign, from general page layouts to specific design elements like cursor animations.
Ideation/Solutions
I developed high-level concepts for each page and its components, ensuring that the design would meet the identified goals.
Designing/Implementation

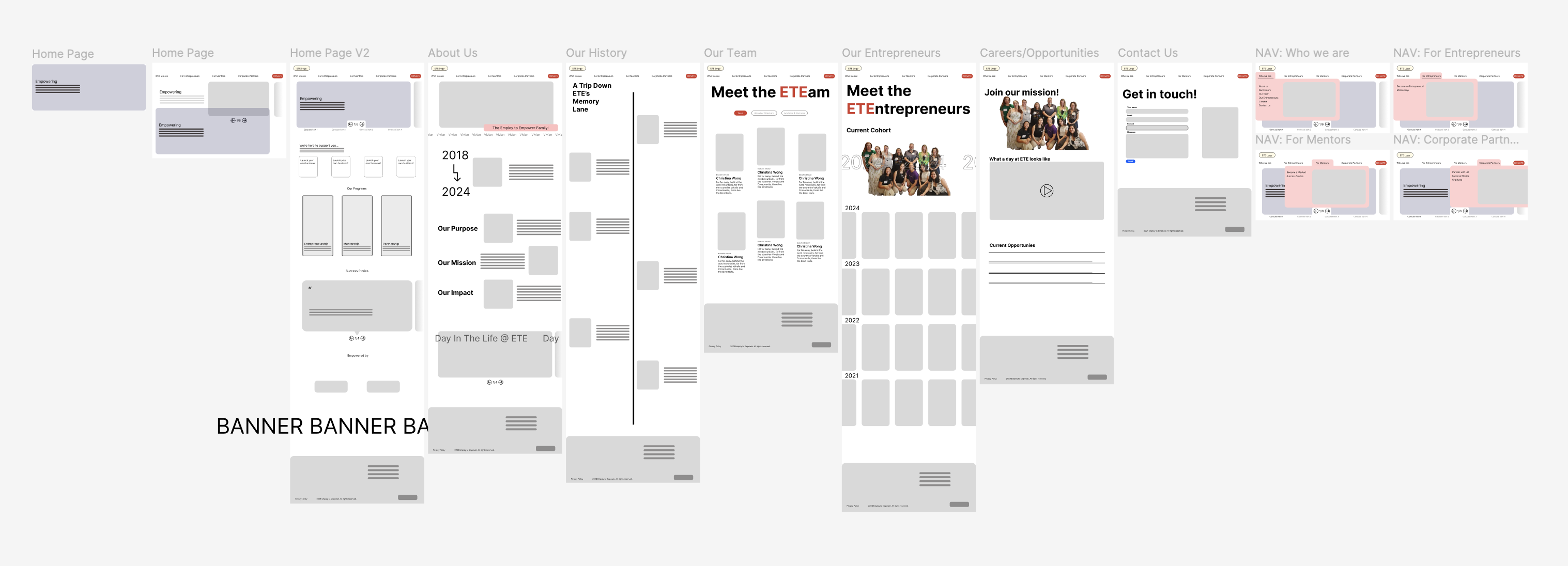
The design process involved creating detailed wireframes in Figma, which were then implemented in WordPress. This phase was particularly challenging as it required balancing both design and development within a tight 9-week timeframe.
Final Design
The final design was thoroughly reviewed and fine-tuned to ensure it met the expectations of all stakeholders. Although the website is pending launch, the wireframes and design prototypes have been completed and approved.
Challenges
One of the biggest challenges I faced was managing both the UX design and the web development aspects of the project within a short 9-week internship. Learning WordPress from scratch while trying to implement a complex redesign was demanding, but it also provided me with valuable insights into web development that I wouldn’t have gained otherwise.
Outcome
Although the final website is still awaiting launch, I have developed detailed wireframes and design prototypes that are ready for implementation. These deliverables reflect a modern, user-friendly, and mission-driven design that aligns with ETE’s objectives.
Reflections

This project taught me the importance of setting achievable goals at the start of any project. Understanding the scope and ensuring it is manageable within the given timeframe is crucial for success. Additionally, working on-site allowed for spontaneous collaboration, which often led to greater inspiration and a stronger connection to the company’s mission.
Overall, I thoroughly enjoyed my time at ETE. I am especially grateful to have worked with such an amazing marketing team, huge shoutouts to Vivian Wong and Janice Wang!
Thank you for exploring my projects! Looking forward to connecting and sharing more.